
The Future of Tech Education
Ludi is an all-new teaching application for web and mobile—for teachers. With standardized lessons for both beginners and advanced users who want to develop their skills further, Ludi will make learning and integrating instructional technology easy and seamless. These lessons are not simply tutorials on how to use certain applications or devices, but rather were carefully designed to curate towards teachers and have practical use cases for the classroom.
Design & Style Guide
The overall style takes a utility-first approach, utilizing a limited color palette of mostly neutral colors and an occasional pop of contrast to guide the user's eye to particular actions.
Since Ludi is built to be an extension of LinkedIn, the style guide is not only inspired by that of LinkedIn but also seeks to improve upon it with more detailed and modern graphical elements.

Onboarding Process
In order to create an account, the user must go through an onboarding process in which they have the option of filling out various details about their teaching career and what apps they are currently familiar with. Authentication with the user's LinkedIn account is required and is the primary method to log in to Ludi.




Profile
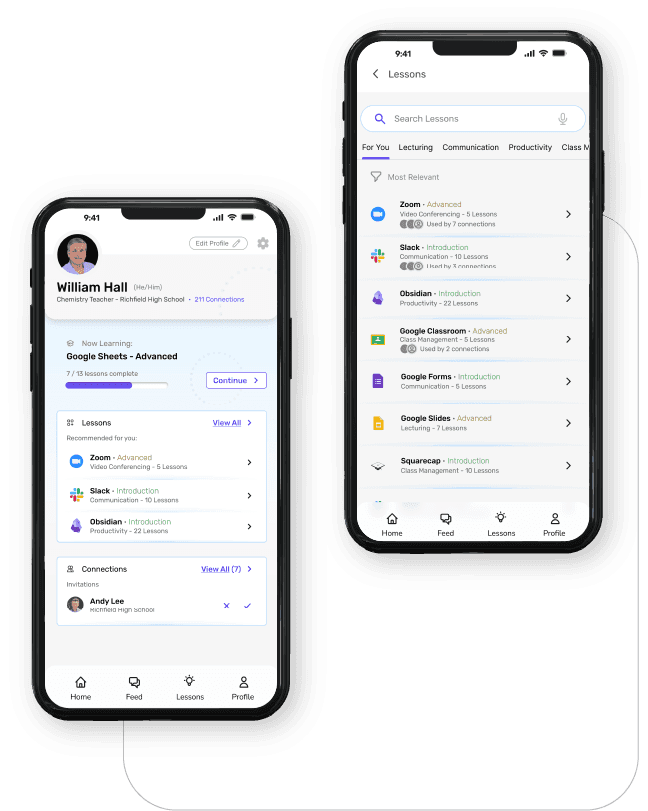
Once the user is logged in, they are greeted with their personalized dashboard. They can also edit their profile to add a heading beneath their name as well as a short description to their profile page. In addition to the badges earned from completing lessons, the profile page is also where a user's posts, liked posts, and replies are kept.




Courses & Lessons
The user can select from a list of courses in the courses page by navigating from the dashboard or the bottom navbar. The difficulty for a particular course—introduction or advanced—is determined from whether or not the user is already familiar with the app or has completed the introductory course. The user also has the option to skip the introductory course.



